现如今随着媒体办公设备的发展,越来越多的客户依赖敏捷办公的方式,希望通过不同的设备都能登录到人力资源管理系统,完成流程和信息的操作与查看。明基逐鹿也在思考通过怎样的方式能让客户随时随地不受设备限制登录操作eHR系统,同时也可以拥有比较便捷的使用体验?

为此,明基逐鹿开发了响应式网站设计功能与eHR系统结合,为用户带来更舒适敏捷的操作体验,随时随地登录办公!
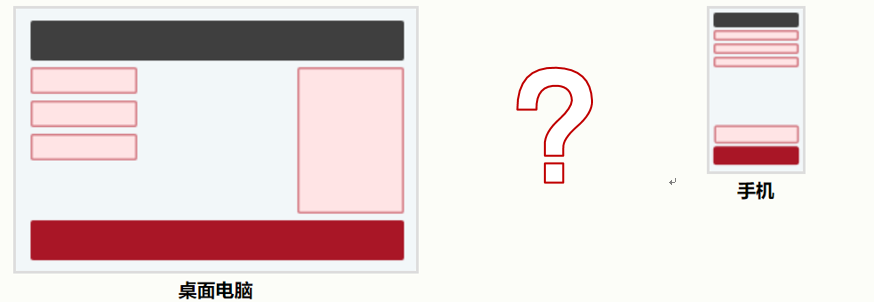
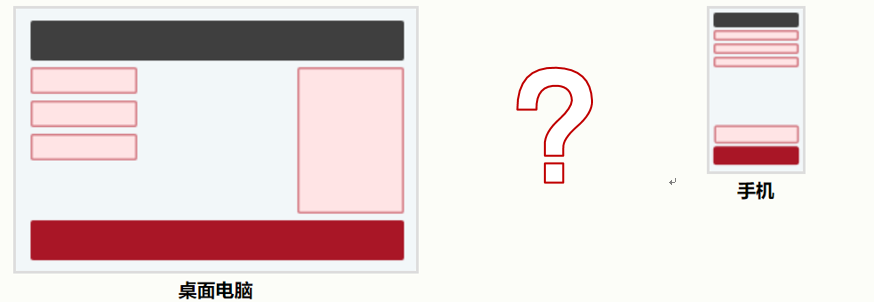
什么是响应式网站设计?
响应式网站设计(简称RWD)是一种新的网站设计模式,以此构建的网站可自动适应不同的访问设备(从桌面电脑、平板电脑到智能手机),方便用户阅读和导航浏览,减少用户的放大/缩小/滑动操作,从而提供完整而友好的用户体验。响应式网站设计有三个关键组成部分:1. media query;2. 流动网格;3. 灵活缩放的图片。基于RWD而设计的网站利用CSS3 media queries规则来自动适应不同访问设备的屏幕尺寸和显示要求。而流动网格采用页面元素大小的相对单位(百分比或EM),而非传统设计使用的绝对单位(像素或点数),以确定页面各组成元素的大小。最后,图片大小也是采用相对单位而灵活缩放,不至于在小屏幕的移动设备上超出显示区域。
明基逐鹿eHR系统RWD的使用场景案例
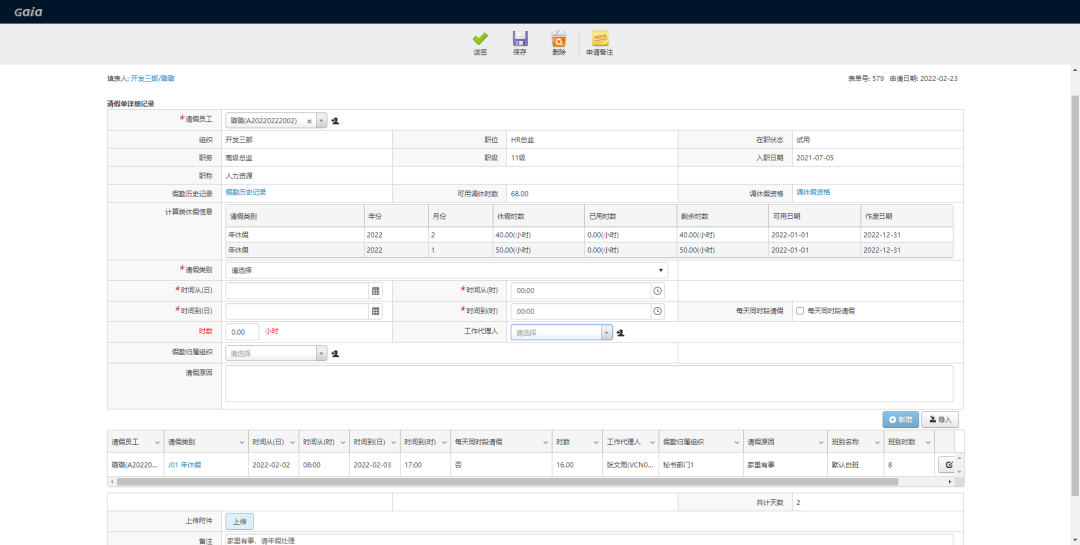
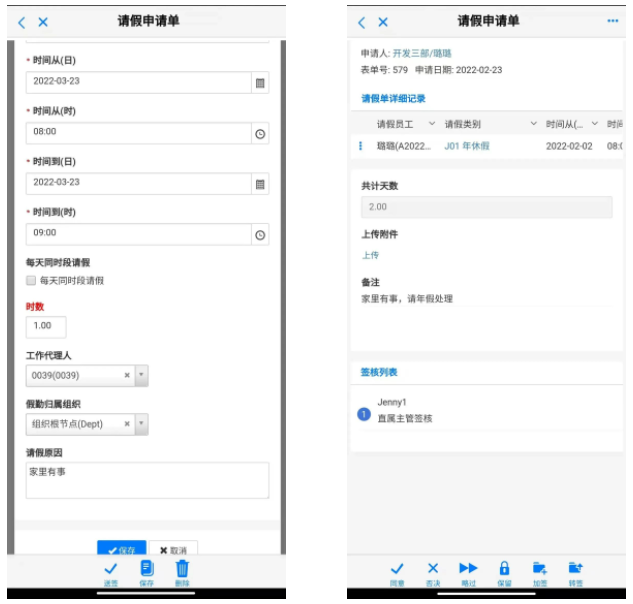
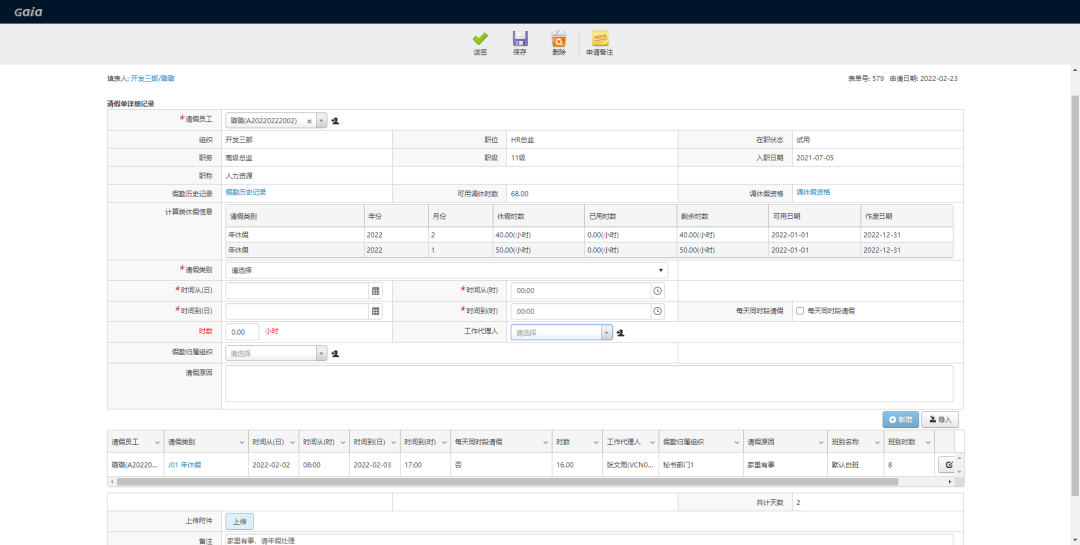
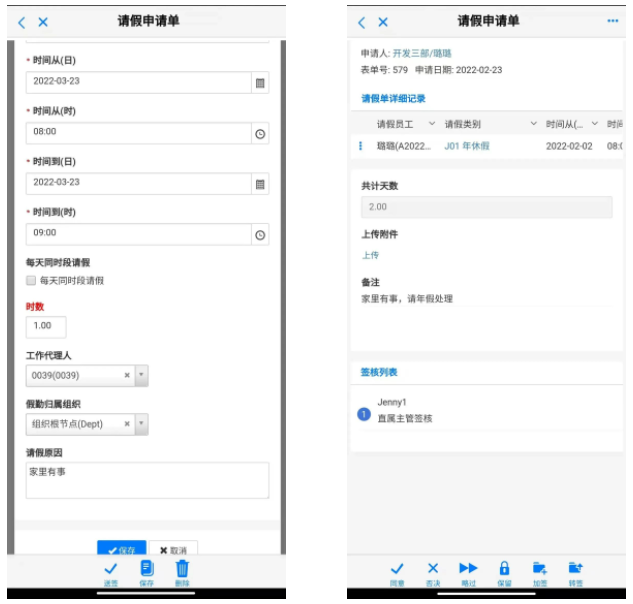
以【请假申请单】为例:

电脑端浏览器申请画面

移动端申请画面



 明基逐鹿软件(苏州)有限公司
明基逐鹿软件(苏州)有限公司
